Lägg till och ta bort Redmine Integration med Cross-Browsing Testing Tool
Redmine är ett projekthanteringsverktyg som kan underlätta arbetsbelastningen och ge större flexibilitet när du integrera det med testverktyg för tvärsökning. Läs vidare för att hitta mer om det.

Under de första åren av webbutveckling och många webbresurser var integrationen av funktioner och webbläsare en röra. Även om funktioner var mycket fördelaktiga och hjälpsamma, saknades det en fullständigt effektiv och korrekt implementering i en rad olika webbläsare.
Det var oroande ibland när vissa funktioner skulle integreras med en webbläsare men hade ingen kompatibilitet med andra. Därför har förbättringarna i dagens webbutvecklingsvärld lett till en omfattande användning av webbläsartestning för att säkerställa kompatibilitet, integration och användbarhet.
Med banbrytande teknik och mycket systemiserade funktioner i webbdesign, finns det fortfarande subtila variationer inom implementering av funktioner. Därför kräver det noggrann testning med uppdaterade testverktyg för surfning. Och av den anledningen kan Redmine (projekthanteringsverktyg) hjälpa till att förbättra funktionernas implementering och webbstandarder genom integration med testverktyg över flera webbläsare.
Vad är testverktyg för webbläsare?
Enkelt sagt, testverktyg över webbläsare (icke-funktionella) gör att du kan lära dig hur din webbplats fungerar i implementering med olika webbläsare under höga webbstandarder. Först och främst kan du med webbläsartestning se hur din webbplats fungerar med olika operativsystem med olika webbläsare.
Dessa kan inkludera Opera, Firefox, Chrome och så vidare. Dessutom kan backend -operativsystemen för dessa webbläsare sträcka sig från Android till iOS och Windows till macOS och så vidare. En korskombinationskontroll skulle möjliggöra ganska förbättrade och tydliga testresultat.
På samma sätt informerar webbläsartestning dig om din webbplats interaktion med dina användare på olika enheter, till exempel bärbara datorer, stationära datorer, smartphones och surfplattor, etc. I ett verktyg för cross-browsing testverktyg kan du lära dig hur kompatibel din webbplats är med olika funktioner.
Till exempel kan du lära dig att din webbplats inte möjliggör ett effektivt genomförande av vissa hjälpverktygsfunktioner som skärmläsare. Detta kan vara katastrofalt för dina funktionshindrade användare. Din huvudsakliga uppgift med korsningstestning är att skapa en webbplats eller webbplattform som är webbläsar-agnostisk i så hög grad som möjligt för att möjliggöra användarvänlighet och överensstämmelse med webbstandarder.
Med den ständigt växande användarupplevelsen via många enheter och webbläsarplattformar är det nödvändigt att tillgodose deras behov för en enhetlig och mångsidig upplevelse.
Vad är Redmine Project Management Tool?
I enkla ord är Redmine ett mycket funktionellt och effektivt projekthanteringsverktyg som tillåter integration av ett brett spektrum av plugins, temanoch pass. De viktigaste kodningsskripten för Redmine omfattar ramarna för Ruby on Rails.
När det gäller programvara skapar Redmine sin inspiration och kärnfunktioner från liknande programvara, "Trac." Redmine är en gränsöverskridande databas, öppen källkod, plattformsoberoende och gratis projekthanteringsverktyg som stöder nästan 49 språk. Några av de populära funktionerna i Redmine inkluderar buggspårning, hantering av användarroller, reglering av flera projekt samtidigt och samarbete.
Redmine består dessutom av forum, wikis, e -postaviseringar, tidsspårare och flöden för att möjliggöra en bättre användarupplevelse. Dessutom hjälper problemspårningssystemet som finns i Redmine utvecklare att identifiera och prioritera problem inom ett projekt i enlighet därmed.
Detta flexibla system tillhandahåller projekt- och delprojekthantering inom webbaserade hanteringssystem som är användbara både för utvecklare och användare. Dessutom stöder Redmine en diff viewer och förvaringswebbläsare som effektivt integreras med olika versionskontrollsystem.
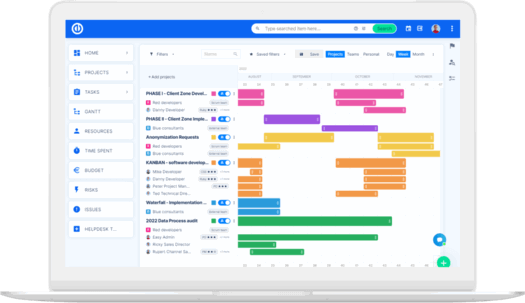
Redmine ökar användbarheten med Gantt -diagram för att förbättra visuella representationsprojekt. Dessutom finns det alltid en kalender som hjälper dig att hålla jämna steg med dina deadlines.
Flera användbara funktioner i Redmine
- Dokument, filhantering och nyhetsintegrering
- Tidsuppföljning
- Flera projektstatistik
- Per-projekt Wikis och forum
- Självregistrering
- SCM -integrationer inklusive
- Flera databastilldelningar
- Rollbaserat kontroll- och åtkomstsystem
- Plug-in-integrationer
- Stöder LDAP -autentisering
Utsikter för Cross-Browsing Testing Tool och Redmine Integration
En sak är säker, med förbättrad användarupplevelse vill utvecklare alltid förbättra sina webbstandarder och designverktyg. Därför kan du integrera cross-browsing testverktyg med Redmine, till exempel LamdaTest (ett av de bästa verktygen på webben).
Till exempel att använda Lambdatest låter dig integrera på ett sådant sätt att du kan logga buggar med bara ett enda klick. Att ta en skärmdump, kommentera ytterligare information, markera undantag och inkludera titlar/sammanfattningar i projektet blir mycket enklare. I förståeliga ordalag, använder Lambdatest som ett testverktyg för korsbläddring kan du enkelt implementera och markera dina projekt i Redmines ledningssystem.
Hur lägger jag till Redmine-integration i Cross-Browsing Testing Tool?
Här är ett exempel på hur du kan integrera Redmine med ett testverktyg för korsbläddring som t.ex. Lambdatest.
Först måste du skapa en Lambdatest konto som har åtkomst på användarnivå och administratör för att tillåta installationer av integrationsfunktioner. För det andra måste du välja integrationsfliken i din navigeringsmeny från LambdaTest-kontot. Efter det kommer du att hitta en lista över tredjepartsverktyg och applikationer att integrera med Lambdatest konto.
Således lägger du till Redmine och anger din API -token tillsammans med din domän. Som ett resultat kommer du att få ett snabbfönster som startar installationen när du klickar på "installera" -knappen. När installationen är klar kan du slutföra integrationsprocessen genom att bekräfta en grön bock under Redmine -blocket i "Integrationer" -menyn.
Nu kan du helt enkelt utföra ett enda klick för att logga buggar från din Lambdatest konto i Redmines projektledningssystem. Dessutom är det extremt enkelt att dela med dina kollegor och lagkamrater under projektets gång.
Hur tar jag bort Redmine Integration från Cross-Browsing Testing Tool?
När du frågar efter annan tredjepartsintegration måste du ta bort Redmine-integrationen från ditt korssökningsverktyg, t.ex. Lambdatest.
Efter att ha loggat in på din Lambdatest konto och flyttar till menyn "inställningar" via navigeringsfältet, kan du gå in på fliken "integrationer". Snabbskärmen kommer att leda till alla tillgängliga tredjepartsintegrationer.
Klicka bara på "ta bort" -knappen under Redmine -blocket för att bli av med integrationen. Bekräfta borttagningen genom att märka en grön bock som indikerar att din uppgift är klar.
Slutsats
Testning över webbläsare är alltid i framkant av webbdesign och utvecklingsverktyg. Sammantaget letar testare och utvecklare alltid efter sätt att förbättra sina test- och optimeringskriterier. Därför en produktiv integration av cross-surfing testverktyg som Lambdatest med Redmines projektledningsverktyg kan bli en stor framgång.

Bättre Redmine? Lätt.
Få alla kraftfulla verktyg för perfekt projektplanering, hantering och kontroll i en programvara.
